
Traitement de texte versus éditeur web
De nombreux auteurs et rédacteurs écrivent aujourd’hui encore à l’aide d’un traitement de texte, un outil pourtant dédié à la bureautique et non à l’écriture.
Ils ont pour modèles des kilomètres de secrétaires, scientifiques, professeurs et autres cadres. Il n’est donc pas étonnant de constater que le bon vieux traitement de texte reste l’application d’écriture par défaut dans l’entreprise, l’enseignement et même auprès de très nombreux rédacteurs.
Il faut dire que les solutions ne manquent pas entre les applications en dur et les applications web. C’est-à-dire entre les applications écrites pour les systèmes d’exploitation (Word, Pages, LibreOffice) et celles qui s’utilisent depuis un navigateur web (Google Docs, Word Online, Collabora, OnlyOffice).
La gratuité s’est même installée dans certaines enseignes, alors pourquoi s’en priver ? Tout simplement parce que le traitement de texte n’a pas été pensé pour l’écriture. Word et Google Docs ont, en effet, été inventés avec les contraintes du papier (et même de l’imprimante) en tête. Chaque document possède sa hauteur, ses marges, son pied de page. Des éléments absents d’un « écran », à plus forte raison à l’heure du design dit « responsive ».
J’ai moi-même commis cette erreur en écrivant mon dernier roman, à l’aide de Google Docs (dont le correcteur orthographique m’a souvent agréablement surpris). Résultat : un formatage imposé, une pagination capricieuse et des exportations complexes au moment de publier, par exemple, l’e-book.
Cette drôle d’idée était pourtant éloignée d’un principe que je me suis fixé il y a quelques années en adoptant Smultron et iAWriter : j’écris et je dépose ensuite le fruit de l’écrit sur un support.
Éditeur de texte : scinder le fond et la forme
Souvent, on. ne sait pas exactement pour quel support on écrit un texte. Ni même si ce texte sera visible uniquement sur un site web. Il peut en effet être utilisé dans une application mobile ou un livre blanc.
S’occuper du format durant la phase de rédaction nous éloigne de notre but principal : écrire. C’est pour cela qu’il convient de privilégier un outil qui s’occupe exclusivement du texte et de sa structure principale. C’est ici qu’intervient l’éditeur de texte.
Nous avons tous, un jour ou l’autre, collé le texte d’une page web dans Word… avec des fortunes diverses. La même opération dans un éditeur de texte aurait permis de conserver le texte… et rien que le texte. Là est la première grande qualité d’un éditeur de texte : il se borne à afficher ce qui est écrit. Il n’ajoute aucun élément. Pas de code caché, de couleurs et ou autres tailles exotiques.
Une sorte de « retour aux fondamentaux de l’écriture » qui fait un peu penser au rôle originel de la machine à écrire, avec en bonus les fonctions absolument nécessaires au rédacteur moderne: glisser, déposer, exporter, formater.
Les avantages de l’éditeur de texte quand on écrit
On peut en citer trois principaux.
- Un mode de saisie sans distraction. Aucune autre information ne vient parasiter le processus d’écriture;
- La possibilité d’exporter ses données comme bon nous semble. Que ce soit sous forme de texte formaté de type RTF, Word, PDF ou ePub. Ou encore par une opération de copié/collé dans un autre éditeur (un traitement de texte, un CMS);
- Les éditeurs de texte ont été depuis longtemps la chasse gardée des développeurs. Certaines fonctions héritées de cet usage sont devenues particulièrement utiles aux rédacteurs. Parmi elles, la coloration syntaxique. Elle permet de vérifier la qualité d’un code ; par extension, elle offre de meilleurs repères dans un texte produit. Nous allons y revenir en évoquant le rôle du Markdown dans l’écriture web.
Quel éditeur de texte choisir ?
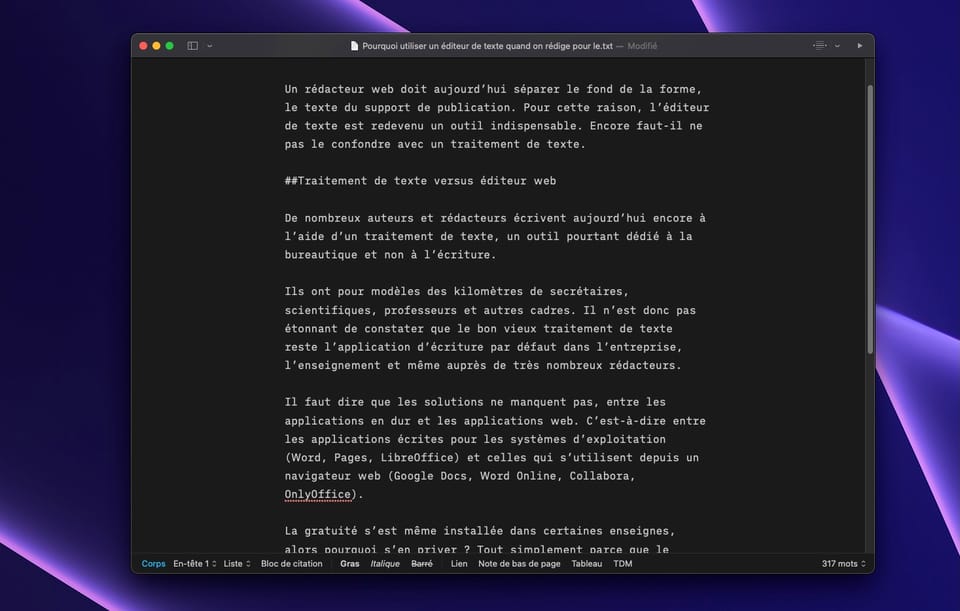
Les solutions se sont multipliées ces dernières années. L’une des applications les plus connues est Ulysses, mais elle est uniquement disponible sur Mac. IA Writer, que j’ai d’ailleurs utilisé pour écrire cet article de blog, a été porté sur Windows et même Android.
Voici une partie de ce texte capturé durant la rédaction, dans IA Writer.

Je parlais de Smultron plus haut. J’ai toujours eu un faible pour cette petite application artisanale… pensée pour l’écriture de code, mais diablement pratique dans un contexte de rédaction web ou copywriting : le nombre de caractères, le nombre de mots, la coloration syntaxique.
Mise à jour : un lecteur, Pascal (Entre2Lettres), m’a rappelé l’importance de Scrivener 3, un excellent éditeur de textes pour les écrits plus élaborés, d’autant plus qu’il est désormais disponible sous Windows et Linux en plus de macOS X.
Ce que le Markdown apporte à l’écriture web
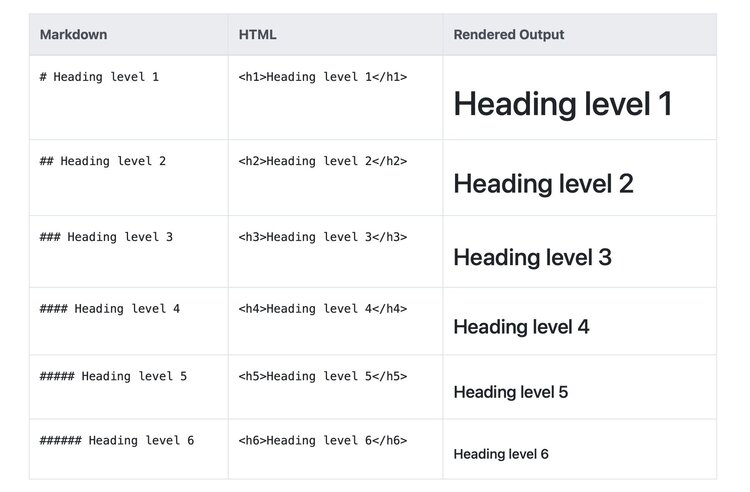
Quand on écrit un article de blog ou un texte pour une page web, il faut saisir peu d’informations relatives à la structure : gras, italique, niveau de titre (la fameuse syntaxe Hn développée ici).
Markdown répond parfaitement à ces besoins limités. Si le terme peu sembler intimidant, son principe est extrêmement simple. Cette écriture permet de se passer des balises HTML (de type <p> ou <strong> ou <h1>) au profit de marqueurs universels.
Ainsi, pour mettre en gras une expression dans une phrase, on utilisera cette syntaxe :
J’écris, grâce à la double étoile, une série de **caractères en italique**.
Il suffit de sauvegarder le document avec l’extension .md pour que la syntaxe soit respectée. Vous trouverez un excellent guide (en langue anglaise) ici. Parmi les applications compatibles, citons une fois encore IA Writer.
L’un des grands avantages du Markdown est que le fichier produit est propre. Il peut être exporté vers d’autres formats (y compris Word ou HTML). La syntaxe réduite permet de se concentrer sur le texte et sa structure de base.

Git est-il adapté à l’écriture web ?
Curieusement oui, mais son interface reste très austère. Git est une application libre qui vient de fêter son 14e anniversaire. Si elle reste parfaitement adaptée à l’écriture informatique – et à la localisation de code -, elle offre un outil d’écriture sans distraction ou formatage, où la forme du contenu n’importe pas.
J’évoquais ici une tribune signée Seth Kenlon et publiée sur le site opensource.com. L’article regorge d’arguments en faveur de Git pour la rédaction : « On démarre en utilisant Git pour de petits tâches et plus on l’utilise, plus il conduit à se poser de questions. In fine, on apprend des choses. »
Traitement de texte ou éditeur de texte ? Chacun son rôle
Le traitement de texte est adapté à une écriture bureautique dans un cadre professionnel (ou dans l’enseignement) et présente des fonctions collaboratives d’une grande utilité. Il peut d’ailleurs être une étape ultérieure à l’écriture dans un éditeur de texte.
Toutefois, on l’aura bien compris, à l’heure où la production de contenu doit être agnostique de tout support d’affiche ou d’impression, il ne répond pas vraiment aux besoins d’un rédacteur web. Un éditeur de texte permet de se concentrer sur l’écriture et sa structuration de base, avant de réfléchir à sa « mise en page ».
Pour recevoir gratuitement les nouveaux articles publiés






Member discussion